OpenLiteSpeed je webserver novej generácie, ktorý ponúka vždy tie najnovšie technológie na prenos webových stránok do prehliadača. Zobraziť viac
LiteSpeed Cache plugin pre WordPress
LiteSpeed Cache je plugin pre CMS WordPress, ktorý slúži na zrýchlenie webstránky a to až desaťnásobne. Komunikuje priamo s OpenLiteSpeed serverom a jeho cache pamäťou.
Tento plugin má množstvo funkcií a zvládne toho naozaj veľa:
- Cachovanie stránok, aj REST api
- Objektové cachovanie - Redis
- Browser cachovanie
- Pridanie hlavičiek control-cache pre asset
- Napojenie na CDN
- Optimalizácia obrázkov
- vytváranie WebP formátov obrázkov
- Minifikovanie HTML / CSS / JS
- kombinovanie CSS / JS
- Generovanie tzv. Critical css
- Lazy Loading obrázkov / iframes
- Asynchrónne načítavanie CSS
- Odloženie načítania JS
- Optimalizácia databázy
- podpora HTTP/2 a HTTP/3
- Prednačítavanie DNS
- podpora Woocommerce
- podpora WP CLI
- A ďalšie, ktoré nájdete na oficiálnej webstránke WordPressu.
LiteSpeed Cache plugin je ako vyšitý pre OpenLiteSpeed webserver, ale je kompatibilný aj s inými druhmi webserverov ako je napríklad Apache a NGINX. Najlepšie výsledky s ním však dosiahnete v súčinnosti s naším OpenLiteSpeed webserverom. Takisto je kompatibilný aj s väčšinou WordPress tém a pluginov.
PREČÍTAJTE SI: Ako prví na Slovensku a v Čechách sme spustili OpenLiteSpeed Webhosting
Ako nainštalujem LiteSpeed Cache plugin?
Tento plugin si môžete nainštalovať viacerými spôsobmi. Najrýchlejší a najjednoduchší z nich je nainštalovať si ho súčasne s WordPressom cez nás WebAdmin.
Prihláste sa do WebAdminu.
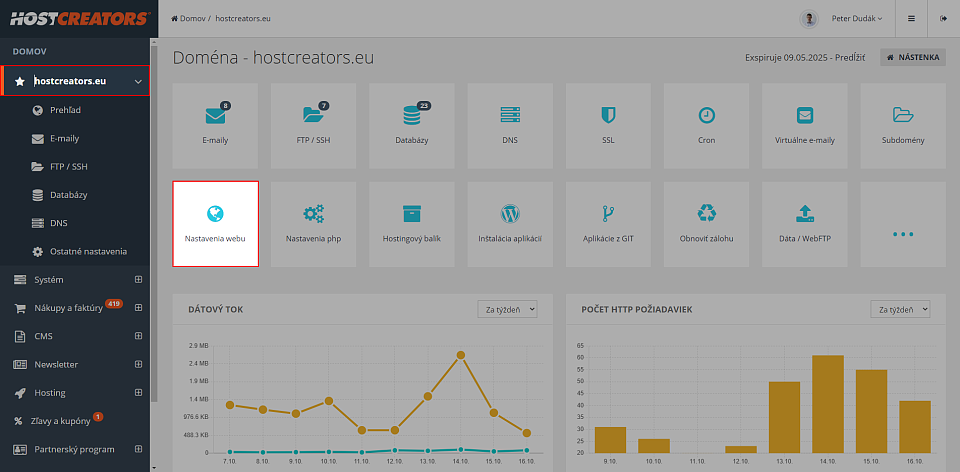
Na nástenke, alebo v ľavej časti v menu vyberte doménu.
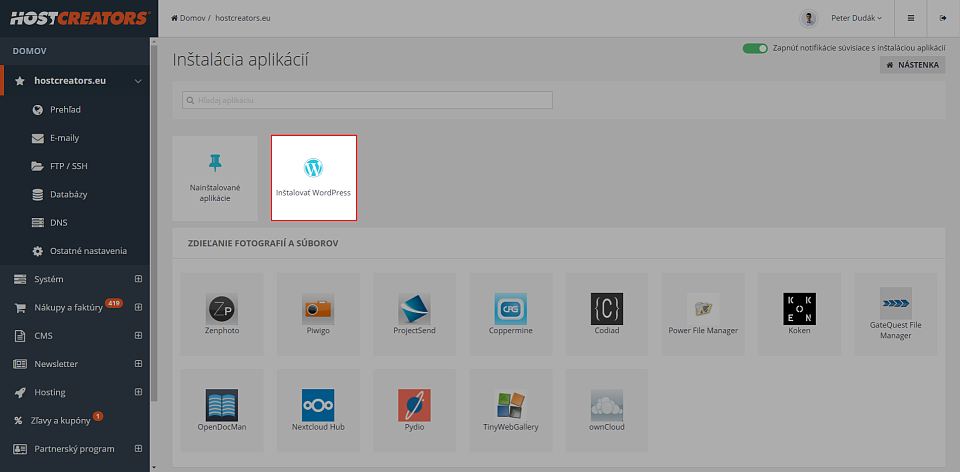
Kliknite na ikonu „Inštalácia aplikácií“.
Kliknite na ikonu „Inštalovať WordPress“.
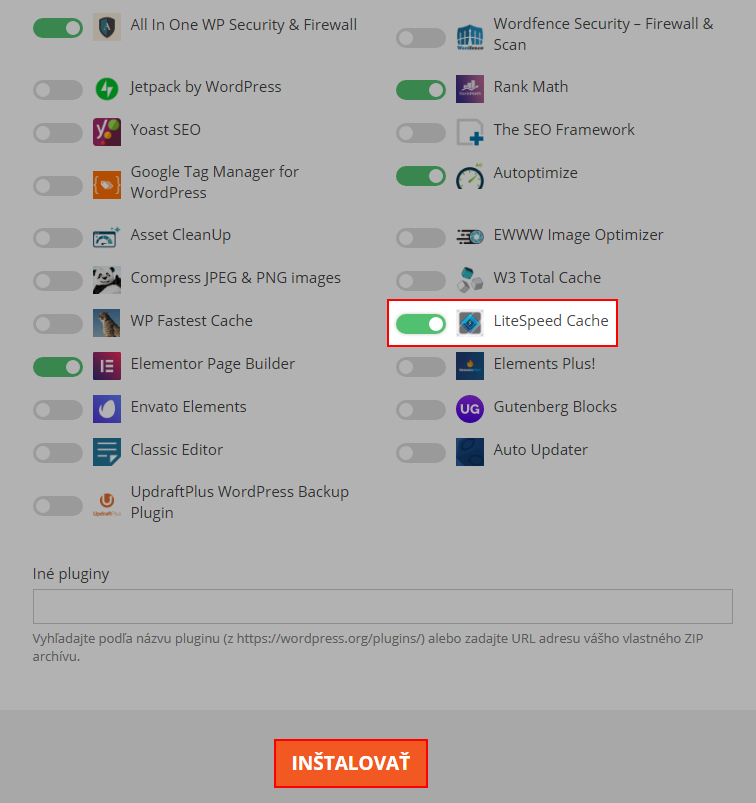
Vo výbere pluginov zakliknite možnosť inštalovať LiteSpeed Cache.
Už len stačí kliknúť na tlačidlo inštalovať a počkať pár minút, kým prebehne inštalácia.
Všetky možnosti inštalácie redakčného systému WordPress:
- Inštalácia WordPress počas nákupu webhostingu
- Inštalácia WordPress už v existujúcom hostingovom balíčku
- Manuálna inštalácia WordPress
Ak by ste si LiteSpeed Cache plugin nenainštalovali pri inštalácii WordPressu cez WebAdmin, môžete tak urobiť aj v samotnej WordPress administrácii webu.
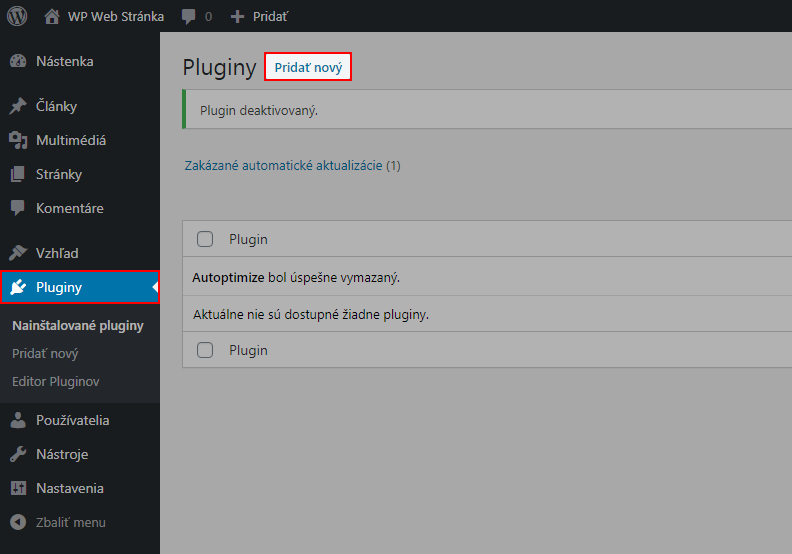
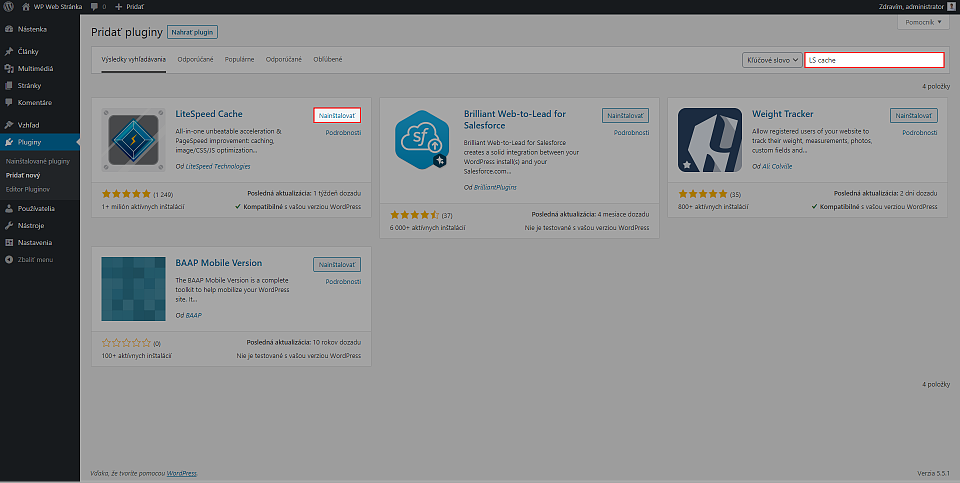
V ľavom paneli kliknite na „pluginy“ –>„Pridať nový“.
Do vyhľadávania kľúčových slov napíšte „LiteSpeed Cache“.
Pri plugine LiteSpeed Cache (od LiteSpeed technologies) kliknite na tlačidlo „Nainštalovať“.
Nezabudnite si po inštalácii plugin aktivovať.
Ako zistím v Google Chrome či plugin funguje?
Otvorte si Vašu webstránku v incognito okne prehliadača Google Chrome. Je to preto, lebo webstránka môže byť zacachovaná a zmeny sa nemusia prejaviť v prehliadači, v ktorom máte Vašu webstránku otvorenú.
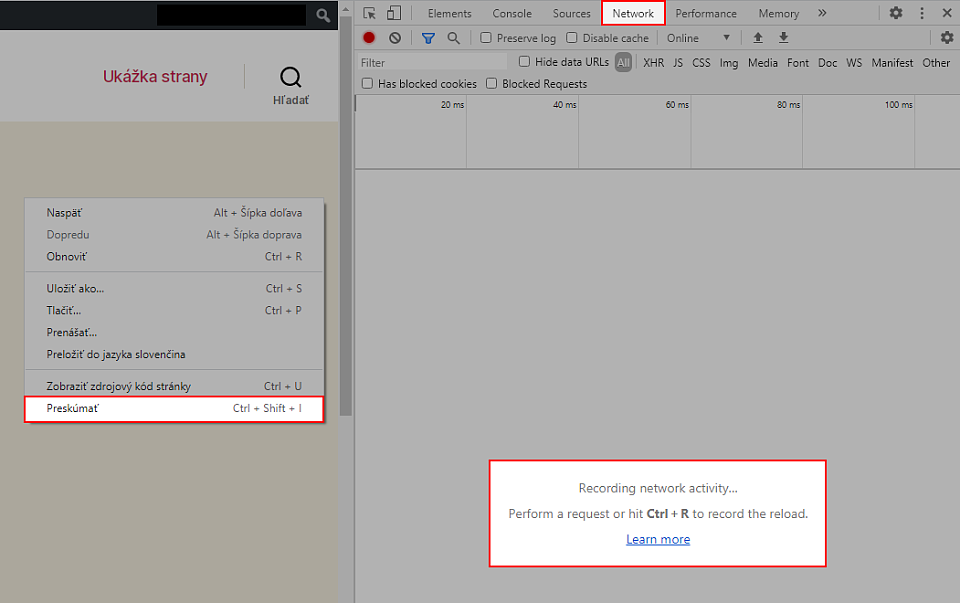
Na frontende Vašej webstránky kliknite pravým tlačidlom myši a z ponuky možností vyberte „preskúmať“.
Kliknite na „Network“.
Stlačte kombináciu tlačidiel na klávesnici „Ctrl+R“ (alebo akýmkoľvek iným spôsobom znovu načítajte webstránku).
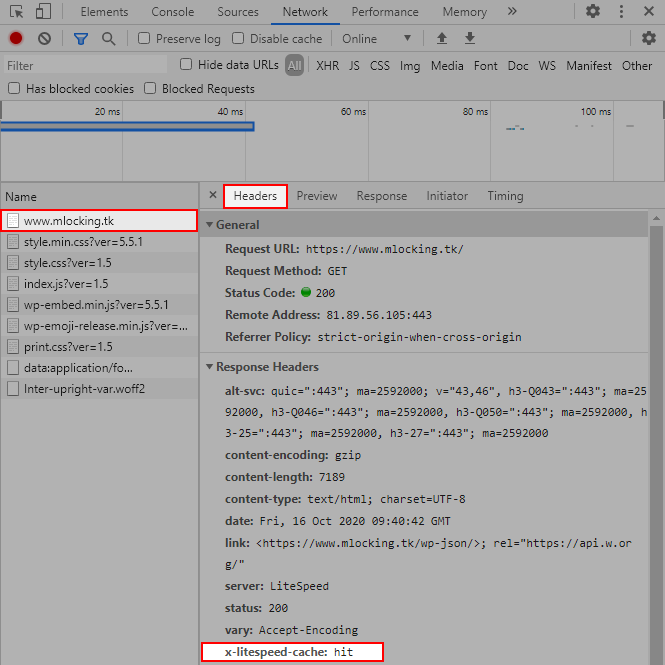
V zozname, ktorý sa Vám objaví kliknite na prvú možnosť.
Kliknite na „Headers“.
Ak máte v časti „Response Headers“ vypísaný „x-litespeed-cache: hit“, môžete byť spokojný, plugin funguje ako má.
Ako zistím vo Firefoxe či plugin funguje?
Takisto ako v Google chrome si otvorte súkromné okno vo Firefoxe.
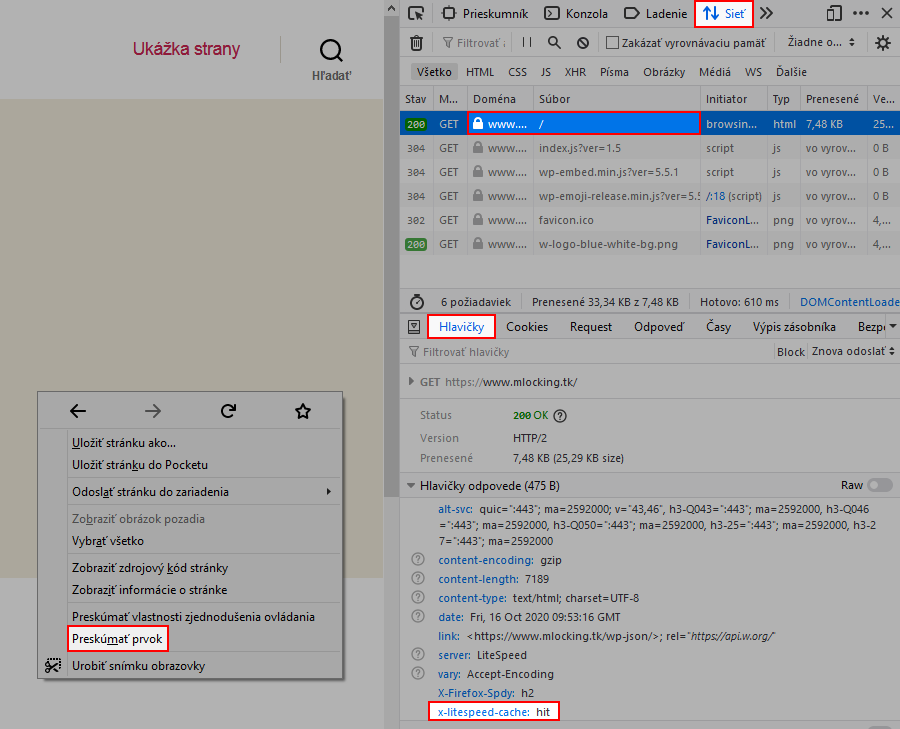
Na frontende Vašej webstránky kliknite pravým tlačidlom myši a z ponuky možností vyberte „preskúmať prvok“.
Kliknite na „Sieť“.
V zozname, ktorý sa Vám objaví kliknite na prvú možnosť.
Kliknite na „Hlavičky“, kde musí byť vypísané „x-litespeed-cache: hit“.
Ak by tam chýbal „x-litespeed-cache: hit“, to by znamenalo, že plugin necachuje Vašu webstránku. Problém môže byť v nekompatibilite LiteSpeed Cache pluginu s niektorým iným pluginom, ktoré máte nainštalované a aktivované.